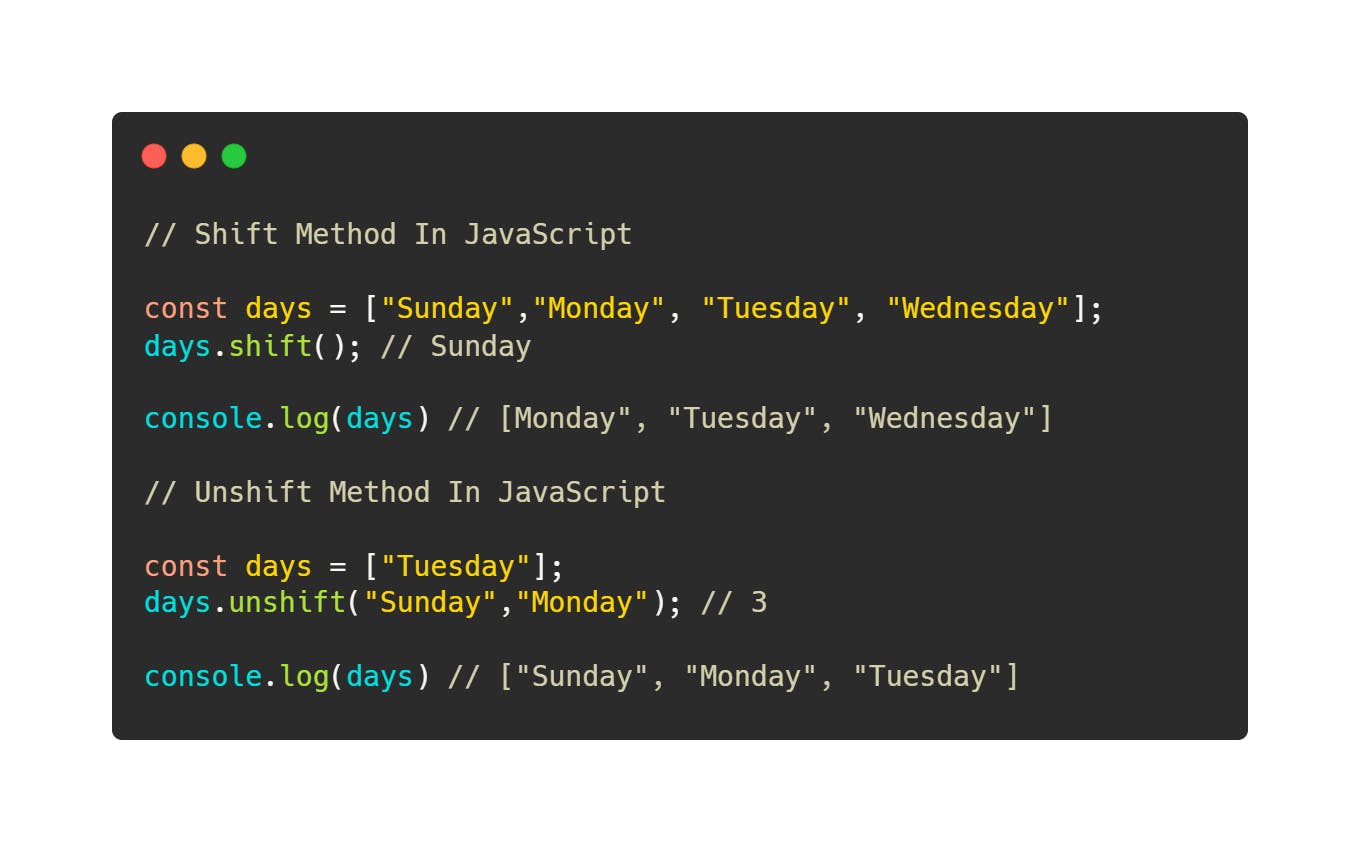
- 𝗦𝗵𝗶𝗳𝘁 𝗠𝗲𝘁𝗵𝗼𝗱
The shift method is like the pop method, but it only works at the beginning of the array.
The shift method 𝗽𝘂𝗹𝗹𝘀 𝘁𝗵𝗲 𝗳𝗶𝗿𝘀𝘁 𝗲𝗹𝗲𝗺𝗲𝗻𝘁 𝗼𝗳𝗳 of the given array and returns it.
This method will 𝗰𝗵𝗮𝗻𝗴𝗲 𝘁𝗵𝗲 𝗼𝗿𝗶𝗴𝗶𝗻𝗮𝗹 𝗮𝗿𝗿𝗮𝘆.
Syntax: array.shift()
- 𝗨𝗻𝘀𝗵𝗶𝗳𝘁 𝗠𝗲𝘁𝗵𝗼𝗱
The unshift method is like the push method, but it only works at the beginning of the array.
The unshift method 𝗮𝗱𝗱𝘀 𝗻𝗲𝘄 𝗶𝘁𝗲𝗺𝘀 𝘁𝗼 𝘁𝗵𝗲 𝗯𝗲𝗴𝗶𝗻𝗻𝗶𝗻𝗴 of an array and returns the new length.
This method will 𝗰𝗵𝗮𝗻𝗴𝗲 𝘁𝗵𝗲 𝗼𝗿𝗶𝗴𝗶𝗻𝗮𝗹 𝗮𝗿𝗿𝗮𝘆.
Syntax: array.unshift(item1, item2, ..., itemx)
𝗘𝘅𝗮𝗺𝗽𝗹𝗲 👇